
Though the code was working fine on all browsers, I recently came to know that the KeyboardEvent.ke圜ode deprecated and the alternate. For example, in one of my applications, I had been using the ke圜ode property to detect the Enter keypress and execute a corresponding code.

This may be the empty string if the browser or device doesn't know the keyboard's locale.I have been using KeyboardEvent.ke圜ode property to detect the keys pressed in JavaScript. Returns a string representing a locale string indicating the locale the keyboard is configured for. Returns a string representing the key value of the key represented by the event. Returns a boolean value that is true if the event is fired between after compositionstart and before compositionend. Returns a boolean value that is true if the Ctrl key was active when the key event was generated. If you want to display the correct keystrokes to the user, you can use Keyboard.getLayoutMap(). Warning: This ignores the user's keyboard layout, so that if the user presses the key at the "Y" position in a QWERTY keyboard layout (near the middle of the row above the home row), this will always return "KeyY", even if the user has a QWERTZ keyboard (which would mean the user expects a "Z" and all the other properties would indicate a "Z") or a Dvorak keyboard layout (where the user would expect an "F").


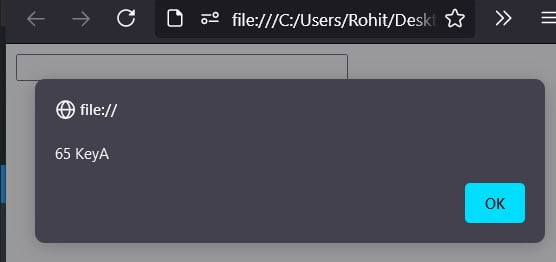
To ignore all keydown events that are part of composition, do something like this (229 is a special value set for a ke圜ode relating to an event that has been processed by an IME): Since Firefox 65, the keydown and keyup events are now fired during IME composition, to improve cross-browser compatibility for CJKT users ( Firefox bug 354358). If not caught, they bubble up the DOM tree until they reach Document. Keyboard events are only generated by, , and anything with the contentEditable or tabindex attribute. An uppercase "A" is reported as 65 by all events.

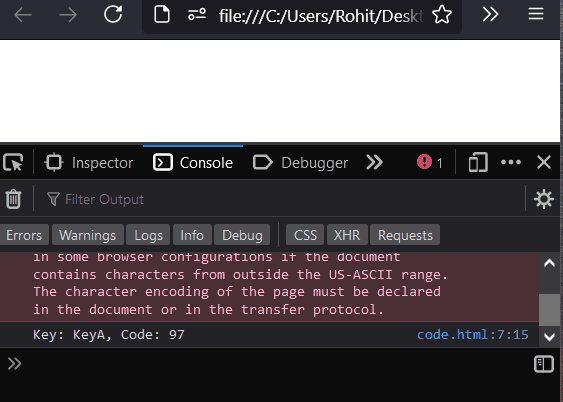
For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. Unlike the deprecated keypress event, the keydown event is fired for all keys, regardless of whether they produce a character value. The keydown event is fired when a key is pressed.


 0 kommentar(er)
0 kommentar(er)
